【無料】フローチャートを素早く作成しよう!「draw.io」【やり方】

プログラムを作成する際に、フローチャートを素早く簡単に描きたいと思ったことはないでしょうか?
エクセルでもフローチャートは描けますが、表計算のソフトであるため、図を描いたり、矢印を引くだけでも非常に時間を必要とします。フローチャートを作成するのに時間を取られてしまい、肝心のプログラムを作成する時間が減ってしまいます。
また、個人の場合、は誰からも仕様書を要求されないため、フローチャートなどを作成していない場合が多いのではないでしょうか?
その結果、バグ修正や機能追加を行おうとした場合、プログラムの構成を忘れてしまっていることにより、後々、修正に多くの時間を費やすという事態に陥ります。
本記事ではフローチャートを描く必要性と簡単にフローチャートを描くことが出来るサービスについての紹介を行っています。
目次
何故フローチャートを描く必要があるのか?
プログラム全体を整理して視覚化することが出来る。
プログラムでは各項目での処理については理解をすることが出来るかもしれませんが、全体をまとめて見ることができません。そのため、今見ている処理がプログラムのどこに関連をしているのかを見ることが出来ません。
図として全体をまとめて見ることが出来ます。また、文字を見るよりも理解する速度を上げられます。

どんなプログラムをどのように構築しようと考えているのかが、文章やプログラムを見るよりも、理解しやすくなります。
プログラム自体を直すよりもフローチャートの修正は容易
プログラムを書き始めた後に、処理の順番を訂正したり、機能の追加を行うことになると、プログラムの作り方によっては大幅な改修になる場合があります。
プログラムを書く前の段階での修正であれば、単に順番や機能としての処理を図として追加・修正するだけなので、プログラムを変更するよりかは容易です。
フローチャートで先に問題点を出しておくことで、プログラムの書き直しを先に見つけて低減をすることが出来るため、作業時間の短縮化を図ることが出来ます。そのため、先に処理方法を明確化しておくことは重要です。最初は大変かもしれませんが、結果としてプログラムの品質を向上させることが出来ます。
他の人へ説明をするのに使える。
誰かに質問をしたいと思った場合に、文章だけだと意図を理解してもらうのは非常に難しいですが、フローチャートのような図があれば理解してもらいやすくなり、スムーズに質問を行うことが出来るようになります。
フローチャートを描く必要性について記載をしました。しかし、実際にフローチャートを描くとなると、簡単に描くことが出来るサービスやソフトがないと非常に時間がかかってしまいます。特に処理の順番を表す矢印の書き方で簡単に描けるかどうかが決まると考えています。
今回は簡単にフローチャートを描けるサービスが見つかりましたので下記に紹介をしています。
「draw.io」とは

draw.ioとはエンジニアが作成する図やチャートなどを描くためのWebサービスです。アカウントの登録が不要なため、誰でも気軽に始められます。
日本語にも標準で対応しています。一部のメニューが英語のままですが、、フローチャートを描くだけであれば特に問題はありません。
フローチャートだけではなく、回路図を作成することが出来、Webのレイアウトの作成を検討したりなど他にも多彩なテンプレートが標準で用意されています。
「draw.io」の使い方

1.
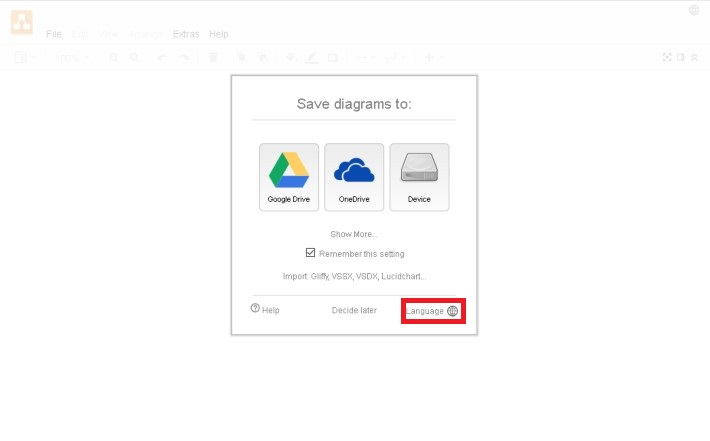
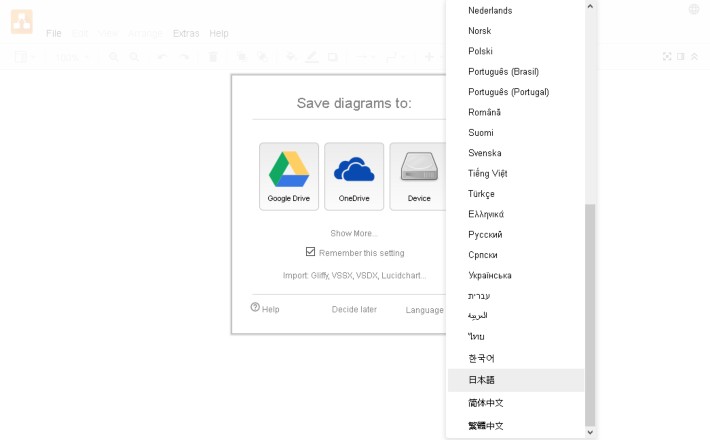
draw.ioのサイトにアクセスをします。右下の赤枠部分で表示言語を英語から日本語に変更できます。
言語を変更しない場合は「4.」まで進んでください。

2.
日本語を選択します。

3.
選択をすると画面を更新する必要があるとのメッセージが表示されるので「F5キー」などで画面を更新します。
OKを押して、そのまま進んでしまうと英語と日本語が混じったような画面になるので注意してください。

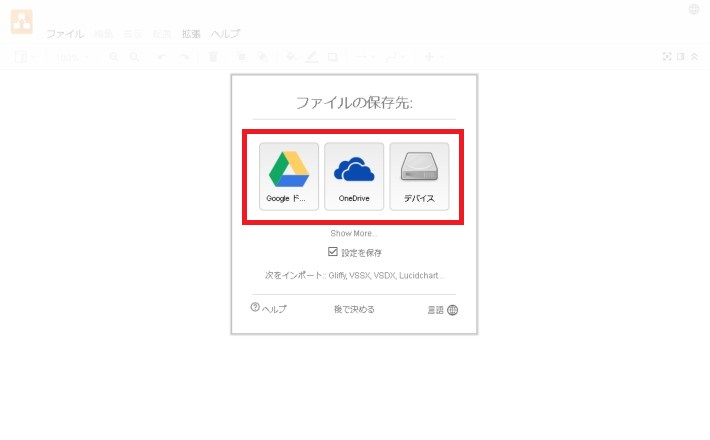
4.
ファイルの保存先として
- Googleドライブ
- OneDrive
- PC内の保存先(ローカルファイル)
を選択することが出来ます。
説明ではローカルファイルに保存しています。クラウドに保存する場合は各クラウドの認証をパスしておく必要があります。

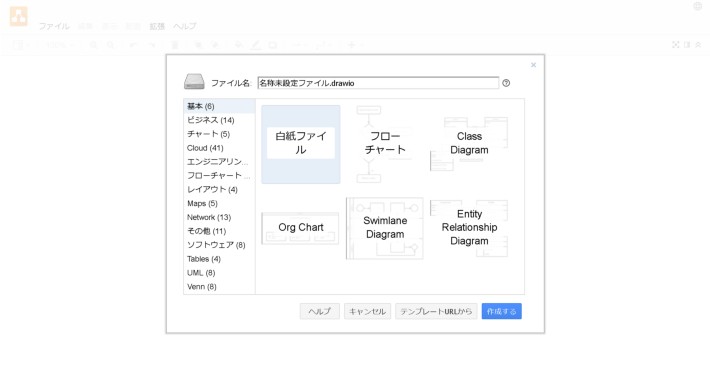
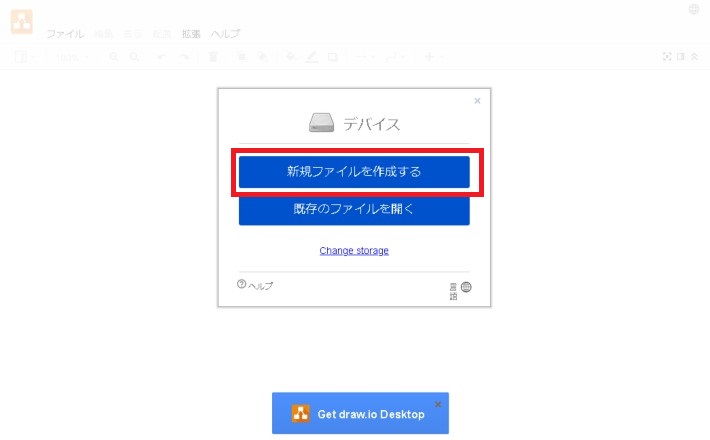
5.
新規ファイルを作成します。

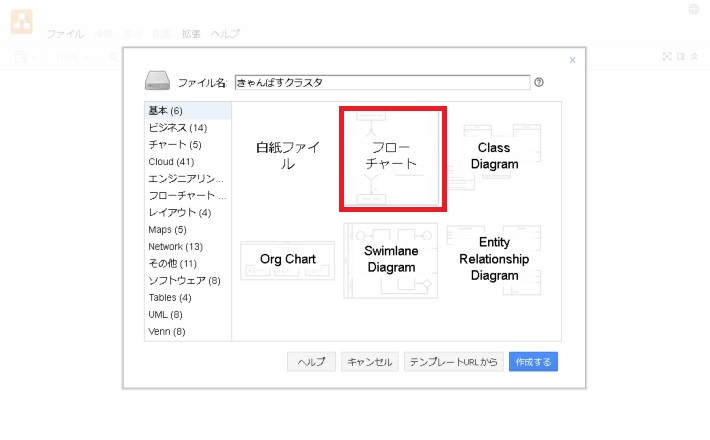
6.
フローチャートを選択します。

7.
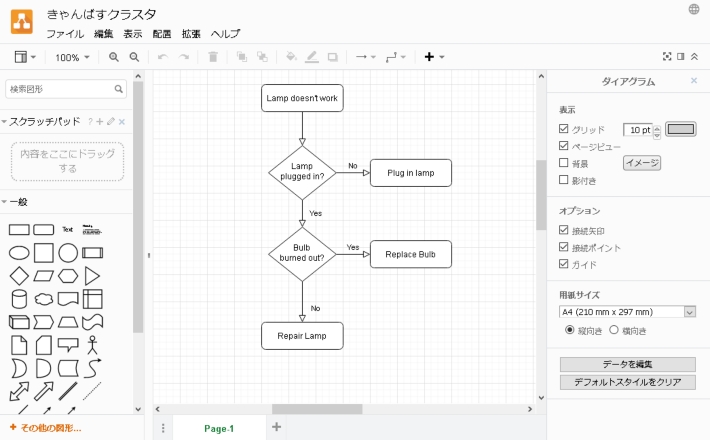
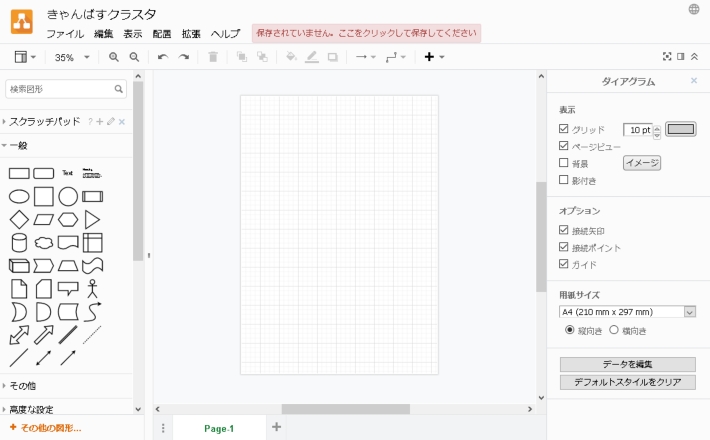
フローチャートのテンプレートを開くと、サンプルが最初から記載されていますが、不要なので削除します。
「Ctrl+A」または「ドラッグで選択」してから「Del」でまとめて削除することが出来ます。

8.
フローチャートを描く用紙サイズを縮小して表示したい場合は「Ctrl」キーを押したままマウスのチルトホイールを操作することで拡大縮小表示を行うことが可能です。

9.
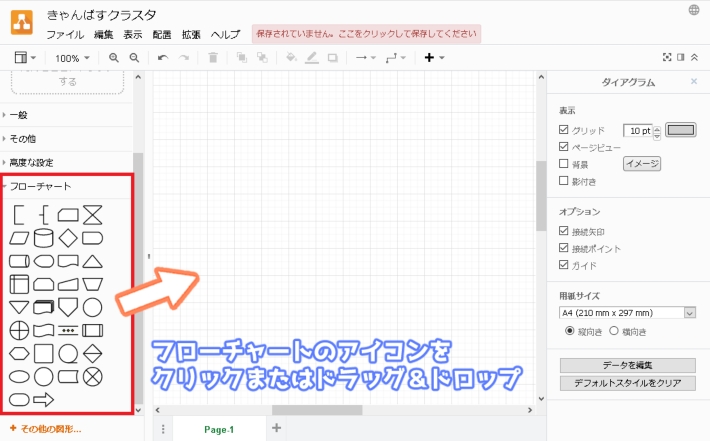
フローチャートのアイコンについては左側のプルダウン下にあります。
アイコンを使用する場合はクリックまたはドラッグ&ドロップで作図エリアに表示させます。
個人的にはドラッグ&ドロップを推奨したいです。

10.
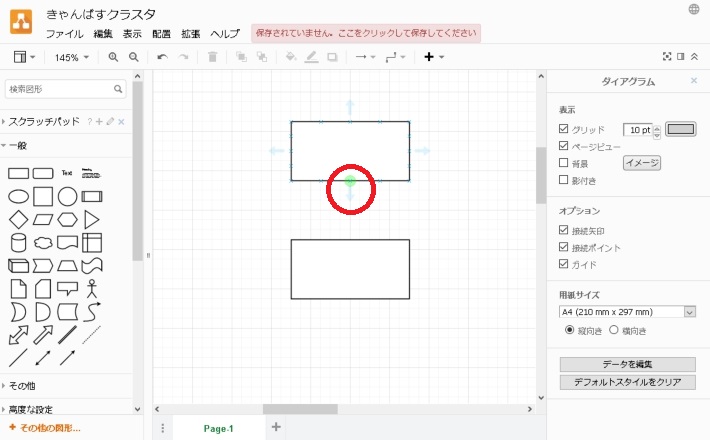
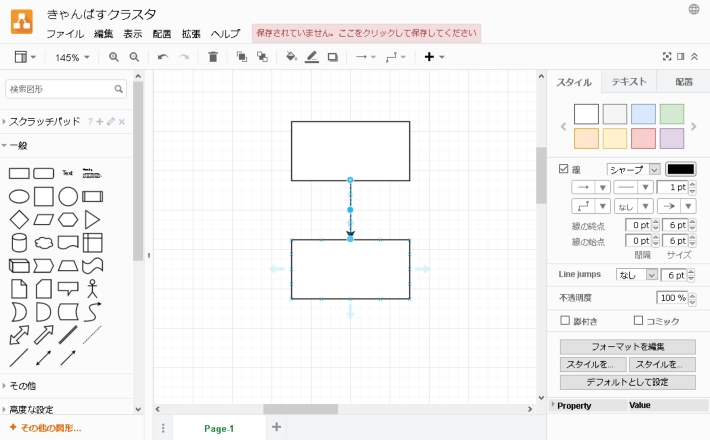
矢印を引きたい場合は、マウスカーソルを任意の処理位置に持ってくると自動的に画像のように「緑マーク」が表示されます。
この状態で、マウスをドラッグすると矢印が自動的に引き出されるので繋げたい処理の所まで引き延ばすと繋がります。

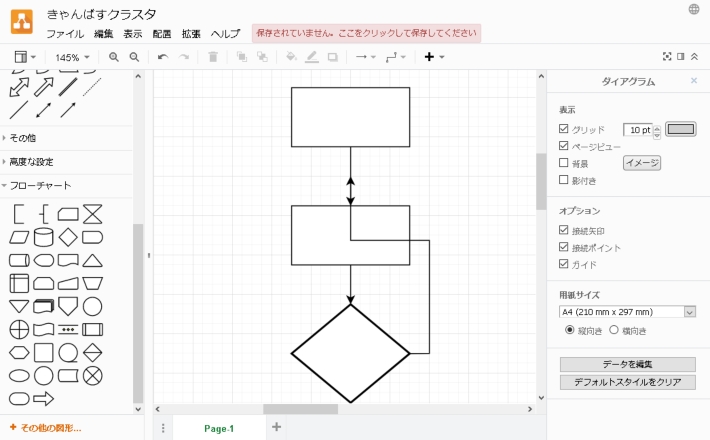
11.
基本的には処理の中心に合わせて繋げてください。ある程度は自動で選択して繋がってくれます。

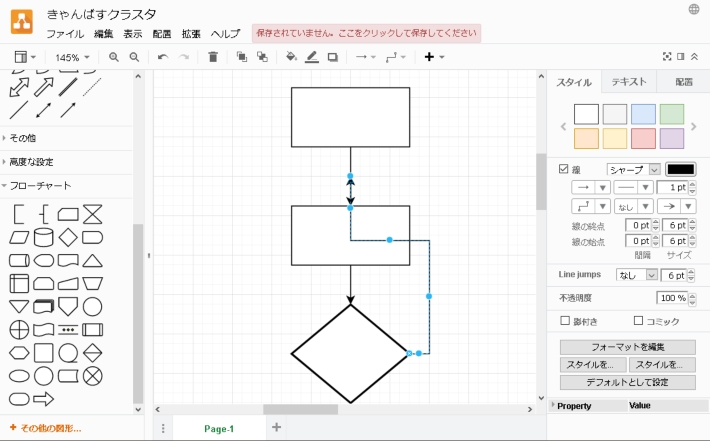
12.
次に条件式などで真っ直ぐではない矢印を引く場合ですが、矢印の出し方は、「10.」と同じです。
繋げる位置については別の矢印位置となるため自動で選択されません。大体の位置に矢印を合わせます。

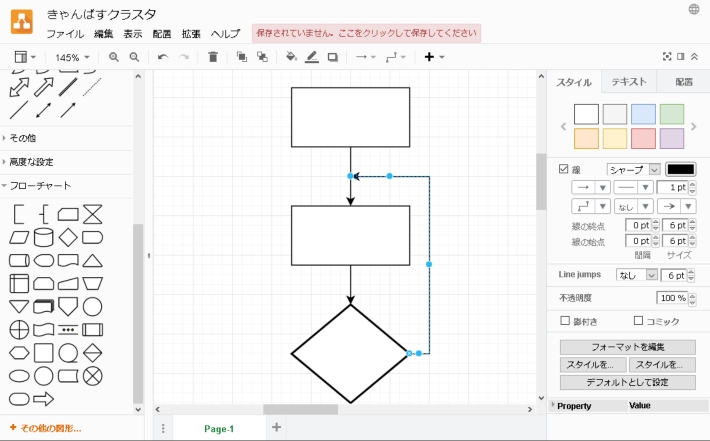
13.
矢印を選択すると、矢印の上に青色のマークが表示されます。
他の処理と重なっている部分にある青色のマークを移動させることで、矢印の線を移動させることが出来ます。

14.
あとはこの手順を何度も繰り返すことでフローチャートを作成することが出来ます。
エクセルでフローチャートを描くよりは大分早く、楽に作成をすることが出来ます。
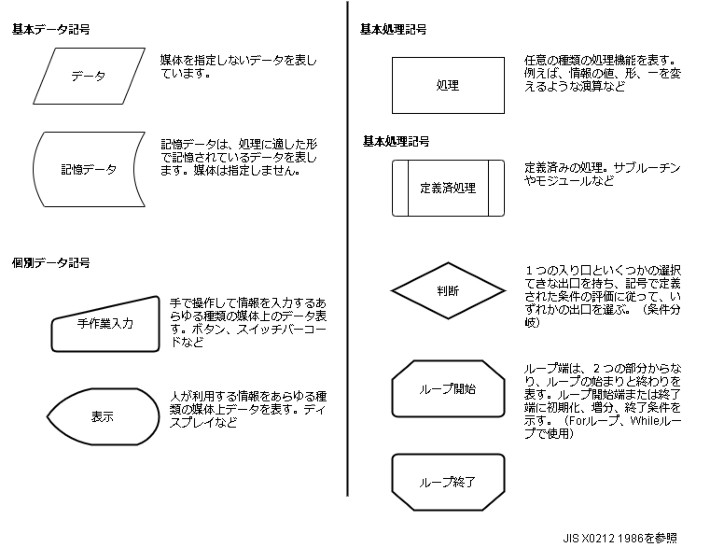
フローチャート記号の意味について
フローチャートで使用されている記号については、日本工業規格(JIS)の「X0121」で詳細が記載されています。JISについては登録不要でWebから閲覧することが出来ます。閲覧にはAdobeReaderが必要です。JIS規格番号からJISを検索の入力欄に「X0121」を入力して検索をすると資料が出てきます。
JIS X0121に記載されている、よく使用されている記号の意味をまとめると下記のようになっています。

フローチャートの描き方について
個人で描くのであれば、まずは記号を使い分けたりすることに拘らず、後から見直しが出来る程度がオススメです。いきなり綺麗に描くよりもまずは作ることを優先してください。何事も同じですが、まずはやることが大事です。慣れに応じて徐々に本来のフローチャートとしての描き方にしていけば良いと思います。
若手プログラマー保存版!フローチャート徹底解説と作成カンニングペーパー
https://it-koala.com/flowchart-2241
フローチャートの描き方、アルゴリズムの作成については下記の書籍がオススメです。初心者向けとなっており、フローチャートやアルゴリズムの必要性と描き方についても記載されています。Webの内容で足りない場合は書籍を読んでみてください。













ディスカッション
コメント一覧
まだ、コメントがありません