【Photoshop】でブラシを使わずに初心者でも雲を作る方法
はじめに
Photoshopでブラシを使わずに雲を作る方法を記載していきます。
Photoshopの場合、雲のカスタムブラシを探すとすぐに出てくるので、自分で作る必要はあまりなかったりしますが、
ブラシだとリアル過ぎたりするのでリアル過ぎない程度で作っていきたいと思います。
Photoshopでブラシを使わずに雲を作る方法

1:キャンバスを作成します。あまり大きなキャンバスにすると、
上手に作れないので今回は1000×1000pixel、解像度350dpiで作ります。

2:キャンバスを作成したら、背景レイヤーをダブルクリックして、
新規レイヤーに変更します。

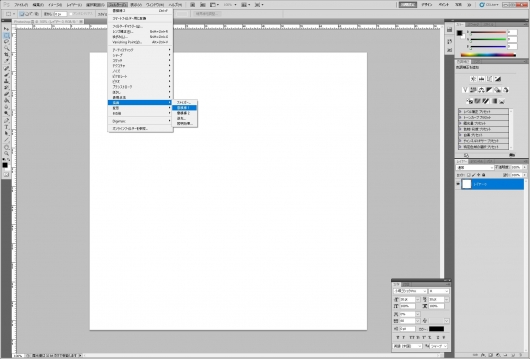
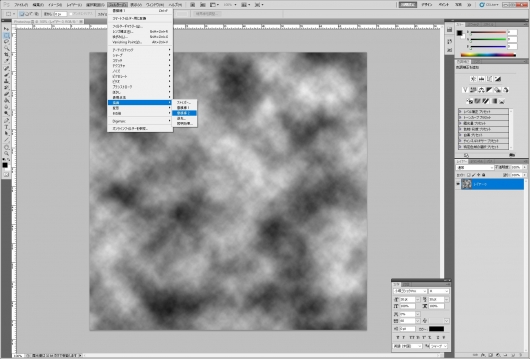
3:パレット色をメイン「黒」、サブカラーを「白」に設定をして
「フィルター」⇒「描画」⇒「雲模様1」のフィルターを適用します。

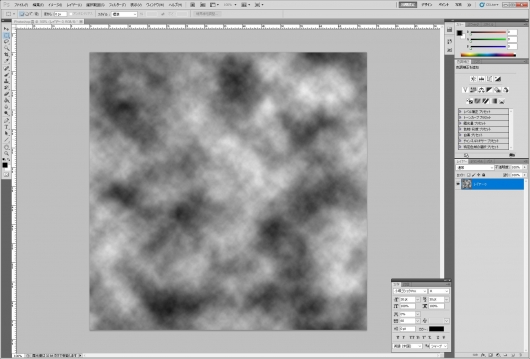
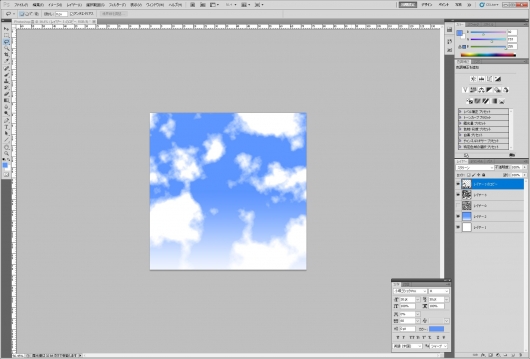
4:「雲模様1」を使用すると下記のような画像になります。
キャンバスサイズが違うと少し違う画像になります。

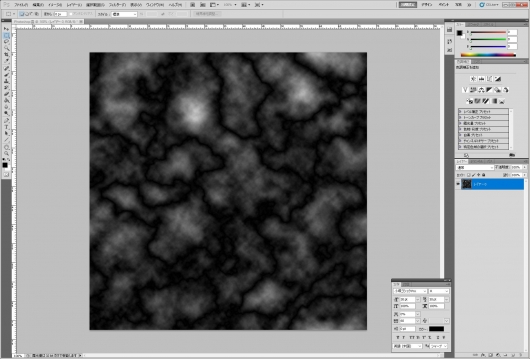
5:「雲模様1」を使用したレイヤーに次は「雲模様2」をあてます。

6:今回はかなり黒が目立つものになりましたが、このまま加工を進めていきます。

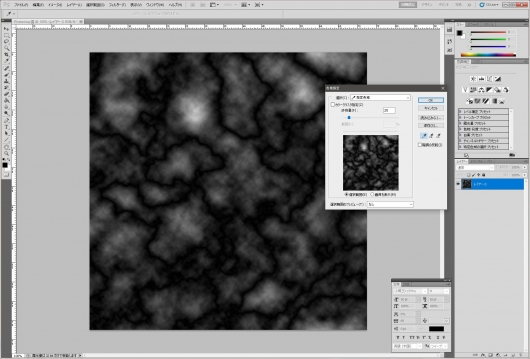
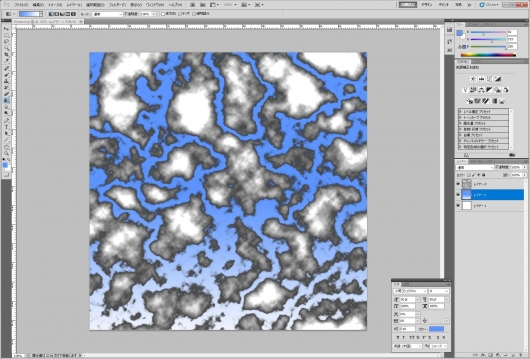
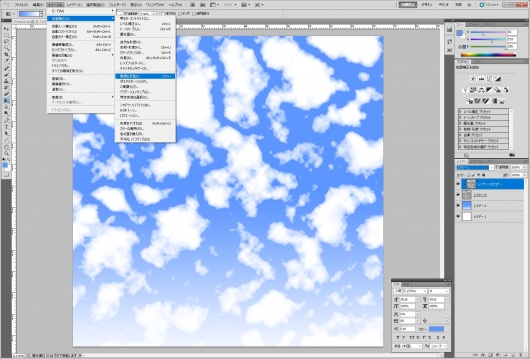
7:「選択範囲」⇒「色域指定」を選択します。色域指定の「許容量」を選択することで、
どのレベルまで指定された色として見なすかを設定することが出来ます。
何度か試したところ「許容量20」くらいが良いのではないかと思います。
許容量の設定が終わったら画像の中で黒を選択します。(一番黒い黒)

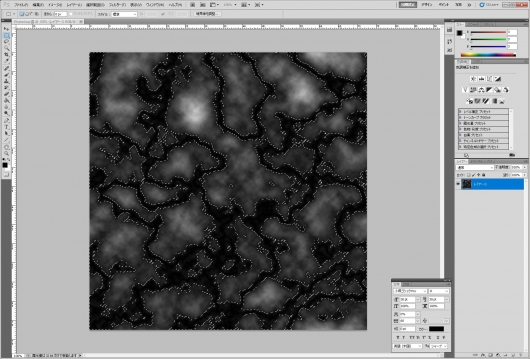
8:「色域指定」のウィンドウを確定して閉じると、
選択した色の範囲を指定することが出来ます。

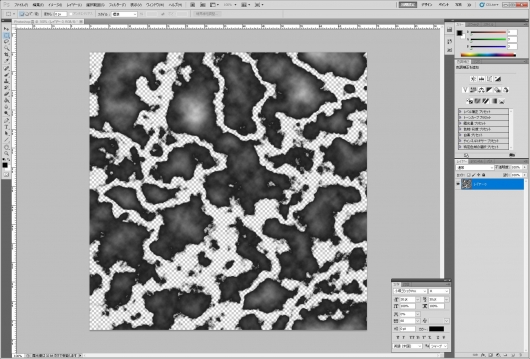
9:範囲指定をした領域を削除します。

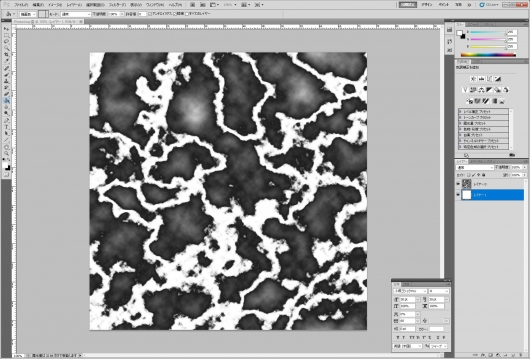
10:背景が透明だと見えづらかったので、雲模様を行ったレイヤーの下に白色のレイヤーを追加しました。

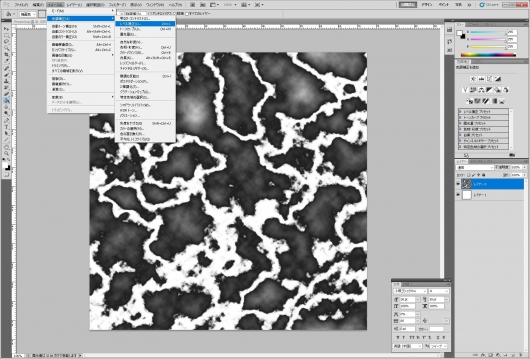
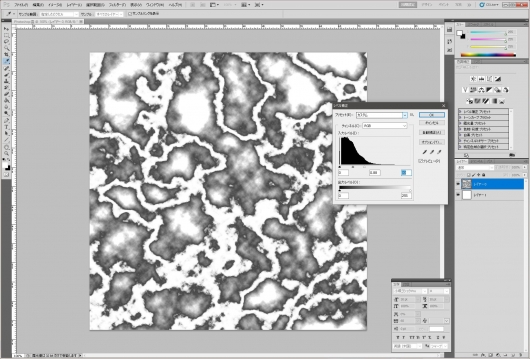
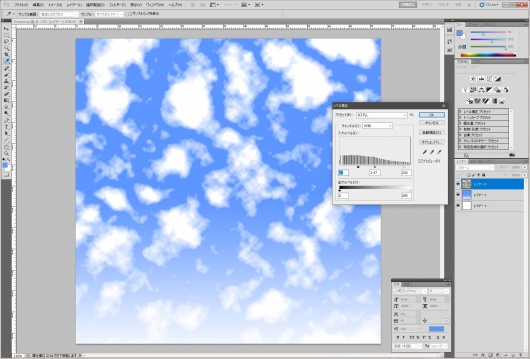
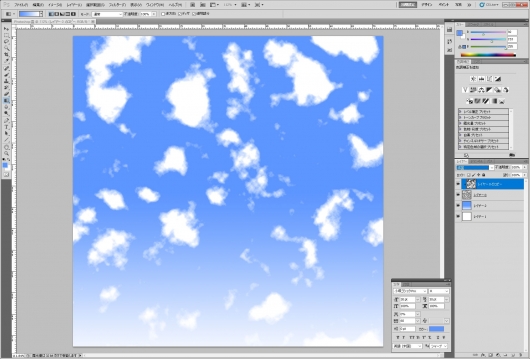
11:雲模様のレイヤーでレベル補正を行います。

12:レベル補正で模様の真ん中が白っぽくなるように調整を行います。

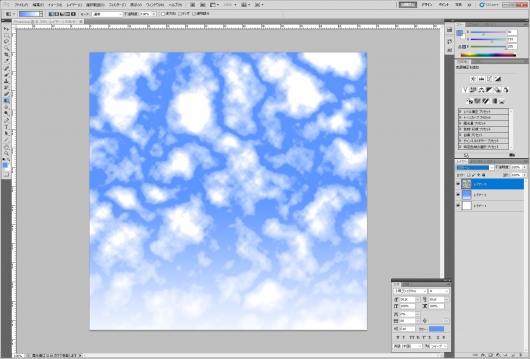
13:背景をグラデーションツールで空色にしておきます。

14:雲模様のレイヤーの合成モードを「スクリーン」に変更します。色合は少し雲のようになってきましたが、細かな斑点が多いため、見た目がまだ良くありません。

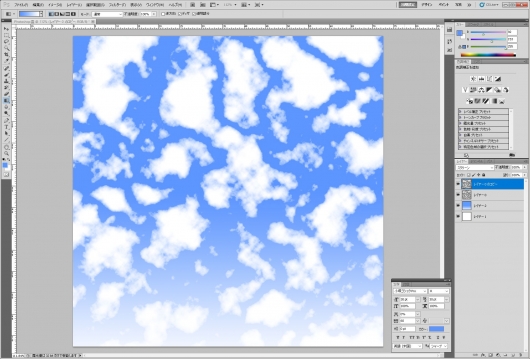
15:見た目を更に調整したいと思いますので、雲模様のレイヤーを更にレベル補正を描けます。黒に近づけていくと、小さな斑点の雲が消えていきます。

16:雲模様のレイヤーをコピーします。

17:コピーした雲模様の階調を反転させます。また下の雲模様のレイヤーにクリッピングします。

18:階調を反転させ、なおかつ下のレイヤーにクリッピングをしたことで、疎らになりつつ雲の形を維持した状態になります。

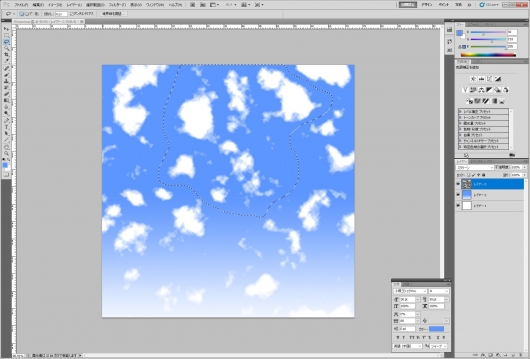
19:雲模様のレイヤーだけを結合させます。結合させた後に、一部を自由選択ツールなどを使用して範囲指定を行います。
範囲指定が終わりましたら、選択した範囲をコピーします。

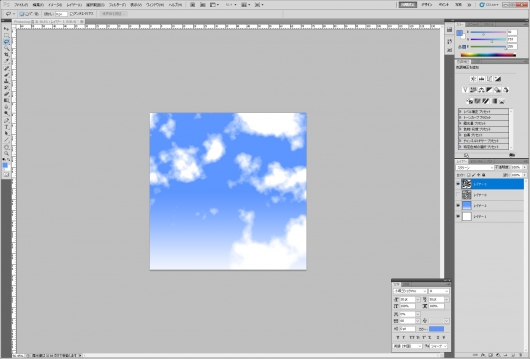
20:コピーした選択範囲を貼り付けます。元の雲模様のレイヤーは非表示へ変更。貼り付けた選択範囲を雲っぽいサイズになるまで拡大させます。
貼り付け位置などを調整することで、更に雲っぽく見えるようになると思います。

21:後は19と20を同じように繰り返すことで、見た目を調整していくことが出来ます。

22:キャンバスサイズを正方形にしていたので、長方形に変更し、雲の位置などを再調整しました。
以上の方法で、ブラシを使用することなく雲を描くことが出来ます。
自分で描く必要がないので絵を描き始めた初心者でも簡単に雲を作ることが出来ます。














ディスカッション
コメント一覧
まだ、コメントがありません